Wordpress
-

WordPress Tutorial for Beginners: What You’ll Need to Know
WordPress is one of the most popular blogging platforms in the world, used by millions of people to share their…
Read More » -

How to hide WooCommerce Add to Cart or Price button for users who are not logged in?
[ad_1] I will show you how to hide add to cart button or WooCommerce product conditional price. For example, you…
Read More » -

Create a Post List with Text Effects in WordPress
[ad_1] What is the running text effect? What are the benefits of adding text effects to your WordPress site? You…
Read More » -

What is the Genesis Framework? Top 6 Best Genesis Frameworks Today
[ad_1] What is the Genesis Framework?? This is a topic framework developed by StuidoPress. Genesis Framework gives you many useful…
Read More » -

2 Easiest Ways to Check Accommodation Capacity
[ad_1] Check accommodation capacity is a must when managing a website. If your hosting capacity is full, your website will…
Read More » -

What is htaccess wordpress? Instructions for creating a simple .htaccess file
[ad_1] htaccess file Almost familiar to those of you who do SEO, web. However, creating .htaccess files quickly and easily…
Read More » -

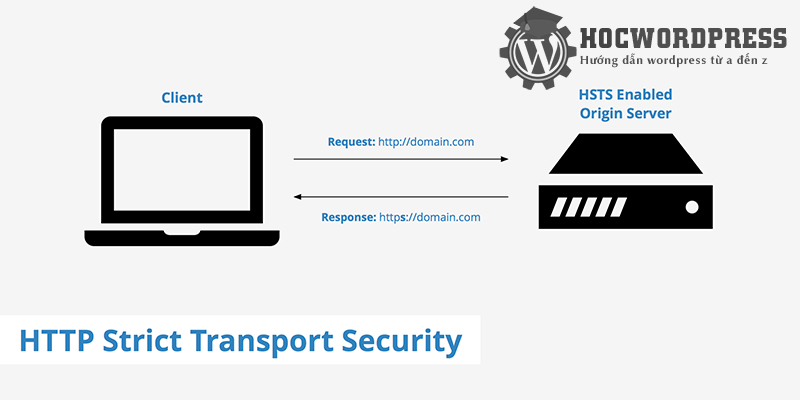
What is HSTS? HSTS Optimization Guide
[ad_1] HSTS (HTTP Strict Transport Security) is a security protocol that requires all connections to a website to be encrypted…
Read More » -

How to create a category in WordPress simple and fast
[ad_1] In a WordPress website, the category is the category. Categories have the task of classifying and grouping content related…
Read More » -

Instructions for creating a mobile interface for WordPress using WP Touch
[ad_1] Create mobile interface for wordpress will help to optimize wordpress on mobile display, make pages load faster and improve…
Read More » -

What is WP Rocket? How to install and optimize WP Rocket
[ad_1] WP Rocket is a WordPress plugin with powerful caching features. WordPress experts agree that it is the most powerful…
Read More »
